The Ninja Forms drag-and-drop form builder for WordPress uses a beautifully designed user interface which simplifies the process of building forms. Premium features provide even more functionality at an affordable price (much less then hiring a designer/developer) including Conditional Logic, Layouts & Styles, and Multi-Step Forms.
There are also a few hidden tricks for getting more out of the free plugin. For example, the helper classes for creating columns and rows for multi-column layouts.

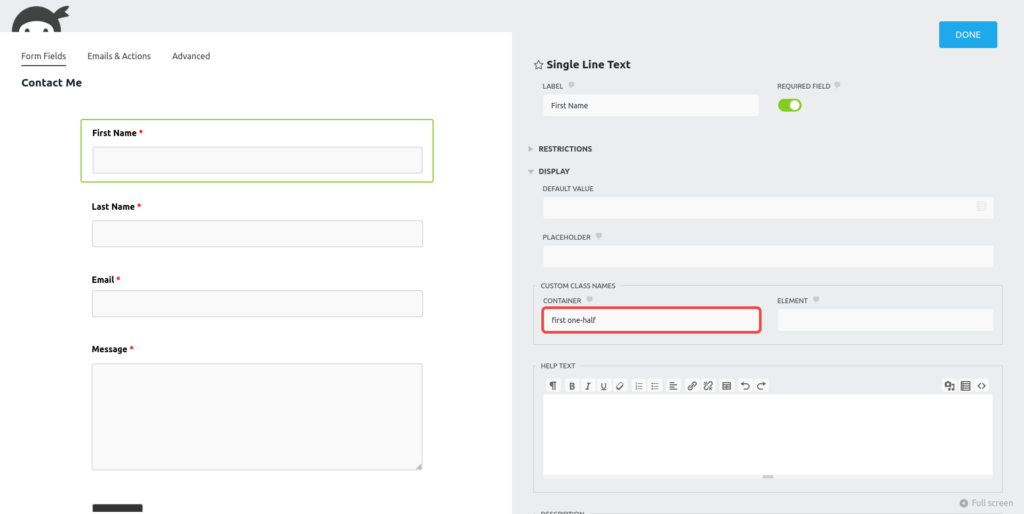
Adding a custom class name to the "container" of a field can create a row with multiple fields. The helper class name "one-half" makes a field fit one half of the row and "one-third" makes a field fit one third (and so on). Below is a list of available helper class names:
- one-half
- one-third, two-thirds
- one-fourth, two-fourths, three-fourths
- one-sixth, two-sixths, three-sixths, four-sixths, five-sixths
Note: The first field in the row needs the additional helper class name of "first", which identifies the start of a new row.